
 |
S.V.G. Raphaël interactive maps | |

Les nouvelles cartes SVG interactivesLes nouvelles cartes interactives et paramétrables utilisant le
langage Javascript pour l'interactivité et le SVG (Scalable Vector
Graphics) pour la cartographie ont été créees pour
remplacer les anciennes cartes utilisant la technologie Flash®. Ces cartes pour site Web et mobile sont simples à installer et à paramétrer : couleurs, liens URL ou script, texte. Elles ont été testées sur les principaux navigateurs
actuels ( voir plus bas ). NOTE : Ces cartes Javascript n'utilisent pas le langage Flash® |
CaractéristiquesLes cartes SVG - Javascript sont prêtes à l'emploi. Lors de l'installation de ces cartes, vous pouvez définir
la ou les couleurs de chaque zone (région, département,
province selon les pays). Simple à installer et à modifier, la carte Svg Javascript est une interface intuitive et esthétique pour vos internautes!
Pour les développeurs / développeuses qui utilisent Wordpress ou Joomla, un tutoriel simple est proposé afin d'insérer vos cartes dans vos menus ou vos articles. Un plug-in Wordpress est également disponible en téléchargement gratuit
|
|||||||||||||
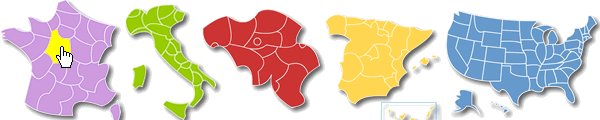
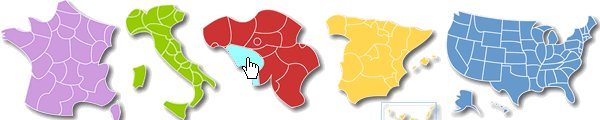
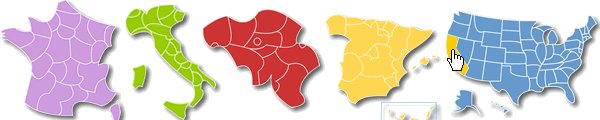
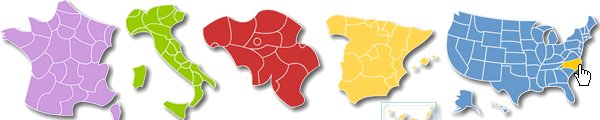
Exemples de carte interactive SVG Javascript | |||||||||||||
|
Installation - ConfigurationCarte interactive et paramétrable utilisant le langage Javascript
pour l'interactivité.
Chaque carte peut être configurer selon :
Redimensionner votre carte svgIl existe deux méthodes pour adapter les dimensions de votre carte : 1 . La méthode setViewBox contenue dans la librairie Raphael.Cette méthode a l'avantage d'adapter automatiquement la carte à son environnement,c'est à dire aux dimensions de l'espace que vous lui réservez sur vos pages. remplacez l'appel de script : <script type="text/javascript" src="js/raphael-min.js"></script>par <script type="text/javascript" src="js/raphael_2.0.2.js"></script>
Téléchargez ici le script raphael_2.0.2.js Ensuite, modifiez le script c_map.js en remplacant la ligne par var width = document.getElementById('Cmap').style.width; Ainsi la carte s'adaptera aux dimensions de la balise div #container (ou autre) Vous pouvez modifier librement les dimensions de cette balise dans la feuille de style de la page HTML qui appelle la carte. Exemple : #container {} 2 . La méthode scale.raphael.jsCette méthode définit une taille fixe à votre carte. Pour utiliser cette méthode de redimensionnement de carte svg,
il vous faudra ajouter
Rendez vous sur la page http://www.shapevent.com/scaleraphael/
ou téléchargez directement Ensuite, ouvrez le fichier c_map.js et modifiez les lignes suivantes : Remplacez la ligne :
par Ainsi votre carte interactive adoptera les dimensions précisées
dans l'appel Vous trouverez les différents paramètres et les propriétés
de scale raphael sur
Pour la configuration détaillée ou une installation sous Joomla! ou Wordpress, voir notre tutorial |
Support et informations
Vos commentaires
|