S.V.G. responsive interactive maps
ARTICLE EN COURS DE RÉDACTION...

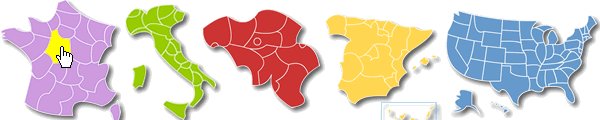
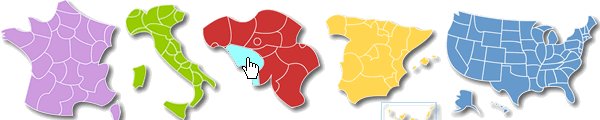
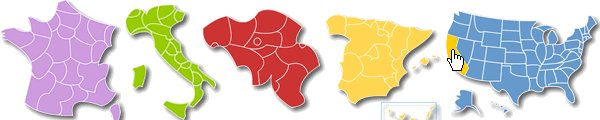
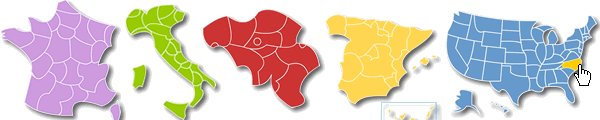
Une carte cliquable svg responsive
1 - Tous les chemins mènent à Rom@ ...
Il existe de nombreuses façons pour créer une carte interactive qui soit à la fois cliquable vers des pages ou des scripts (interactive), qui s'adapte aux nouvelles interfaces Tablettes, smartphones, TV (responsive) et qui soit suffisamment simple à installer et à paramétrer, même pour un bloggeur débutant.
Chez comersis.com, nous avons choisi la sobriété et surtout la plus grande compatibilité possible:
Nos choix techniques pour construire cette carte :
- Tout d'abord, le fond de carte; le format de tracé de carte retenu est le SVG (Scalable Vector Graphic), un format vectoriel très léger qui se redimensionne instantanément sans perte de qualité. Le principal avantage du SVG réside dans sa présentation, un simple fichier texte de type XML, auquel on peut ajouter des styles 'css', des liens 'a href' ainsi que des effets de forme, de couleurs ou encore de survol (coloration, bulle-info avec texte...)
-
Ensuite, l'interactivité de la carte; là aussi il existe une multitude de librairies, de scripts, de "bidouilles" pour rendre un simple fond de carte réactif au passage de la souris.
Oui mais... N'oubliez pas que cette carte interactive va venir s'intégrer sur votre site Internet qui comprend sans doute déjà pas mal de librairies, feuilles de styles et autres plug-ins : Attention donc aux bugs, conflits et alertes sécu.
C'est pourquoi nous éliminerons ces librairies dans l'élaboration de notre carte et développerons l'ensemble en simple HTML avec une pointe de CSS pour le style.
Ceci pour deux raisons : la compatibilité avec votre site et les navigateurs, la simplicité d'installation.
Voila, notre base de carte interactive et responsive est posée, elle peut désormais recevoir des liens URl, des appels de script, une bulle info ou encore des points de localisation cliquables, mais nous verrons cela dans la deuxième partie de cet article.
2 - Adapter cette carte responsive à vos besoins
Nous avons un fond de carte interactive fonctionnel (voir ci-dessus),
Selon votre projet, vous chercherez à ajouter une info-bulle avec du texte, insérer des points ou des icones sur la carte, colorer les différentes régions selon des valeurs ou des centres d'interêts... bref, personnaliser la carte pour offrir à vos visiteurs un menu géographique intuitif.
2.1 - Ajouter une info-bulle à votre carte
Lorsque vous survolez les régions de votre carte comme dans l'exemple ci-dessus, vous aimeriez voir apparaitre - et disparaitre - le nom de la région que survole le curseur de votre souris.
Pour ce faire, il faut que votre carte indique à votre curseur le nom de la région survolée et donc ajouter le nom des régions à l'intérieur de votre fond de carte.
Pour ce faire, le langage HTML nous fournit toutes les balises dont nous avons besoin, plus précisément, la balise 'title' ou titre en français. Nous allons donc ajouter à notre carte svg des titres correspondant à chaque path (région).
Une fois la carte renseignée, il nous faut créer une info-bulle qui apparaisse (au bon endroit) et disparaisse dès que l'on quitte cet endroit. Logique.
Créer une info-bulle est simple, une balise DIV et un peu de CSS (pour le style). Maintenant, il faut que les titres de la carte entrent dans l'info-bulle, et là, ça se complique un petit peu. C'est pourquoi nous allons faire appel à un autre langage: le JavaScript.
Vous trouverez les explications ainsi que le code source ci-dessous:
Cartes testées et compatibles avec ces navigateurs :
Opéra |
Safari |
I.E. |
Firefox |
Chrome |
Cartes testées et compatibles avec ces cms :
CMS Joomla! |
Blog Wordpress |
Pour les développeurs / développeuses qui utilisent Wordpress ou Joomla, un tutoriel simple est proposé afin d'insérer vos cartes dans vos menus ou vos articles.
Un plug-in Wordpress est également disponible en téléchargement gratuit
Pour plus d'infos, voir 'Configuration'
Exemples de carte interactive SVG Javascript
Téléchargez
ces cartes sur notre site cmap.comersis.com
Installation - Configuration
Carte interactive et paramétrable utilisant le langage Javascript
pour l'interactivité.
Cette carte comprend trois fichiers javascript et s'installe comme tel
:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/raphael-min.js"></script>
<script type="text/javascript" src="js/nom_de_la_carte.js"></script>
Chaque carte peut être configurer selon :
- Le titre affiché dans la bulle info (tooltip);
- La couleur de la zone à l'affichage;
- Le lien url correspondant à chaque zone;
note : le lien url peut être aussi un appel de script, une adresse e-mail ou un fichier à télécharger.
Vous pouvez également paramétrer la couleur générale
de la carte, l'épaisseur et la couleur des traits, la couleur et
la taille de la bulle info.
Redimensionner votre carte svg
Il existe deux méthodes pour adapter les dimensions de votre carte :
1 . La méthode setViewBox contenue dans la librairie Raphael.
Cette méthode a l'avantage d'adapter automatiquement la carte à son environnement,c'est à dire aux dimensions de l'espace que vous lui réservez sur vos pages.
remplacez l'appel de script :
<script type="text/javascript" src="js/raphael-min.js"></script>par
<script type="text/javascript" src="js/raphael_2.0.2.js"></script>
Téléchargez ici le script raphael_2.0.2.js
Ensuite, modifiez le script c_map.js en remplacant la ligne
var r = Raphael('Cmap', 400, 400);par
var width = document.getElementById('Cmap').style.width;
var height = document.getElementById('Cmap').style.height * 0.99;
var svgHeight = 400;
var svgWidth = 400;
var r = Raphael("Cmap", "100%", "100%");
r.setViewBox(0, 0, svgWidth, svgHeight, true);
Ainsi la carte s'adaptera aux dimensions de la balise div #container (ou autre)
Vous pouvez modifier librement les dimensions de cette balise dans la feuille de style
de la page HTML qui appelle la carte.
Exemple :
#container {
width: 250px;
height: 250px;
margin: 50px auto;}
2 . La méthode scale.raphael.js
Cette méthode définit une taille fixe à votre carte.
Pour utiliser cette méthode de redimensionnement de carte svg,
il vous faudra ajouter
un appel de script en tête de votre page :
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/raphael-min.js"></script>
<script type="text/javascript"
src="js/scale.raphael.js"></script>
<script type="text/javascript" src="js/c_map.js"></script>
Rendez vous sur la page http://www.shapevent.com/scaleraphael/
ou téléchargez directement
le script scale.raphael.js
(clic droit > Enregistrer la cible du lien sous...)
Ensuite, ouvrez le fichier c_map.js et modifiez les lignes suivantes :
Remplacez la ligne :
var r = Raphael('Cmap', 400, 400);
par
var r = new ScaleRaphael('Cmap', 400, 400);
function resizePaper(){
var win = $(this);
r.changeSize(250, 250,
true, false);
}
resizePaper();
Ainsi votre carte interactive adoptera les dimensions précisées
dans l'appel
r.changeSize, dnas cet exemple, 250 pixels par 250 pixels.
Vous trouverez les différents paramètres et les propriétés
de scale raphael sur
la page http://www.shapevent.com/scaleraphael/
Pour la configuration détaillée ou une installation sous Joomla! ou Wordpress, voir notre tutorial
Support et informations
 Voir un exemple de base sans artifice
Voir un exemple de base sans artifice